-
►
2011
(123)
- ► 3 Juli - 10 Juli (2)
- ► 26 Juni - 3 Juli (3)
- ► 12 Juni - 19 Juni (2)
- ► 3 April - 10 April (6)
- ► 20 Maret - 27 Maret (3)
- ► 23 Januari - 30 Januari (10)
- ► 16 Januari - 23 Januari (23)
- ► 9 Januari - 16 Januari (18)
- ► 2 Januari - 9 Januari (24)
-
▼
2010
(450)
- ► 26 Desember - 2 Januari (26)
-
▼
14 November - 21 November
(48)
- Penemu Proses Dasar Cetak fotografi
- Penemu Kamera Fotografi
- inspirasi penemuan kamera Polaroid
- Fotografi, Tempat Bercampurnya Segala Unsur
- Fotografi, Sebuah Sejarah Dunia
- Hitam Putih Fotografi Indonesia
- Fotografi, Pematangan Konsep dan Mengasah teknik
- Mitologi Warna dan Persoalannya
- Memilih Tripod (Tiang Kamera)
- Kalibrasi Monitor
- Tips Membeli Kamera atau Lensa Baru dan Bekas
- Lensa vario (zoom lens) di kalangan pemotret
- Kartu Memori Makin Besar Kapasitas, Makin Kecil Uk...
- Fotografi Jurnalistik sebagai Media Komunikasi
- Kassian Cephas Pionir Fotografi Indonesia
- Metode EDFAT eksekusi di lapangan
- Menjadi Citizen Photojournalist
- Pemahaman tentang Foto Jurnalistik
- Tips untuk Teks Foto dalam Foto Jurnalistik
- Teknik Dasar Fotografi Digital Terminologi Fotogra...
- Teknik Dasar Fotografi Digital Aperture dan ISO #2
- Teknik Dasar Fotografi Digital : Shutter Speed #1
- Komposisi dalam Fotografi
- Pengetahuan Dasar Kamera Digital
- Memilih kamera digital: Canon atau Nikon ?
- Mempercepat loading pada Mozilla
- Meratakan tulisan pada postingan blogger
- Manfaat Buah Mengkudu (pace)
- Manfaat Kacang Hijau Untuk Kesembuhan
- Sehat Dengan Musik
- Kumur Air Garam Mengusir Flu
- CSS Units (satuan dalam pengukuran)
- Penulisan Syntax CSS #2
- Penulisan Syntax CSS #1
- Mengenal CSS dan Konsep Dasar CSS
- contoh membuat website
- Menulis dalam format CSS
- Belajar Mengenal CSS
- text dalam format CSS
- Band MetaL IRON MAIDEN ke Jakarta
- Idul Adha 1431 H Tahun 2010
- Tahun baru 1431 Hijriyah
- Syair Islami Bertema Idul Adha
- Kartu Ucapan Hari Raya Idul Adha
- Selamat Hari Raya Idul Adha 1431 H
- Cheat PB 12 November 2010 Point Blank
- Recent Post With Horizontal Thumbnail
- Tutorial Blog : Megubah Judul Sidebar
- ► 24 Oktober - 31 Oktober (16)
- ► 17 Oktober - 24 Oktober (31)
- ► 10 Oktober - 17 Oktober (69)
- ► 3 Oktober - 10 Oktober (38)
- ► 18 April - 25 April (6)
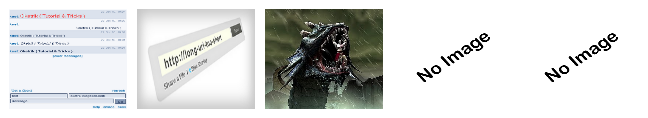
Widget Recent Post atau bisa di sebut juga Widget Postingan terbaru memang sudah pernah saya jelaskan di kesempatan sebelumnya namun setelah browsing - browsing ternyata versi recent post itu banyak sekali, salah satunya Recent Post With Horizontal Thumbnail yaitu Widget yang menampilkan Postingan terbaru dari blog anda namun yang di tampilkan hanya gambar saja. Agar lebih jelas silahkan lihat lebih jelas screenshout di bawah ini :
Kurang lebih tampilan Widget Recent Post With Thumbnail itu seprti di atas, sekarang mari kita lihat cara pemasangannya, tapi menurut saya sih cara untuk memasangnya mudah tinggal ikuti saja langkah pemasangan widget recent post di postingan sebelumnya. Tapi kayanya g asyik kalau saya hanya memberikan scriptnya aja, oke lihat langkah pemasangannya :
- Pertama login ke blogger.com

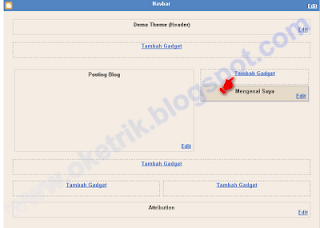
- masuk ke Rancangan >> Elemen Halaman


- Setelah berada pada elemen halaman maka tambahkan sebuah gadget
- pilih yang HTML/Javascript

- taruh kode di bawah ini kedalamnya
<script language="JavaScript"> imgr = new Array(); imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJnatYQE4pyd2V4_ObdSwcVztj525VXSOdyPyWxEoOaLWQrQXB2ey-QMgl60jTfK4s8sj9zkI4iBiy2uIsC7l-E3xIzDsBzO6IL3Q0UAv40YYe-4HdjIgx-0pogkUSgnRSiyHQ6xhwZQX9/s1600/No+Image.gif"; imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJnatYQE4pyd2V4_ObdSwcVztj525VXSOdyPyWxEoOaLWQrQXB2ey-QMgl60jTfK4s8sj9zkI4iBiy2uIsC7l-E3xIzDsBzO6IL3Q0UAv40YYe-4HdjIgx-0pogkUSgnRSiyHQ6xhwZQX9/s1600/No+Image.gif"; imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJnatYQE4pyd2V4_ObdSwcVztj525VXSOdyPyWxEoOaLWQrQXB2ey-QMgl60jTfK4s8sj9zkI4iBiy2uIsC7l-E3xIzDsBzO6IL3Q0UAv40YYe-4HdjIgx-0pogkUSgnRSiyHQ6xhwZQX9/s1600/No+Image.gif"; imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJnatYQE4pyd2V4_ObdSwcVztj525VXSOdyPyWxEoOaLWQrQXB2ey-QMgl60jTfK4s8sj9zkI4iBiy2uIsC7l-E3xIzDsBzO6IL3Q0UAv40YYe-4HdjIgx-0pogkUSgnRSiyHQ6xhwZQX9/s1600/No+Image.gif"; imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJnatYQE4pyd2V4_ObdSwcVztj525VXSOdyPyWxEoOaLWQrQXB2ey-QMgl60jTfK4s8sj9zkI4iBiy2uIsC7l-E3xIzDsBzO6IL3Q0UAv40YYe-4HdjIgx-0pogkUSgnRSiyHQ6xhwZQX9/s1600/No+Image.gif"; showRandomImg = true; tablewidth = 248; cellspacing = 8; borderColor = "#ffffff"; bgTD = "#ffffff"; imgwidth = 118; imgheight = 100; fntsize = 12; acolor = "#666"; aBold = true; icon = " "; text = "comments"; showPostDate = false; summaryPost = 50; summaryFontsize = 11; summaryColor = "#666"; icon2 = " "; numposts = 5; home_page = "http://ALAMATBLOGANDA.blogspot.com/"; label = "tagname"; </script> <script src="http://oketrik.googlecode.com/files/horizontal_only_thumbnail.js" type="text/javascript"></script>
Penjelasan
- tablewidth = 248 >> menunjukan lebar dari widget tersebut.
- borderColor = "#ffffff" >>Warna dari garis pinggir widget.
- bgTD = "#ffffff" >> Menunjukan warna latar belakang widget recent post with thumbnail.
- imgwidth = 118; imgheight = 100 >> Lebar dan panjang gambar recent post.
- numposts = 5>> jumlah Postingan terbaru yang ditampilkan
- ALAMATBLOGANDA >> Ganti dengan alamat blog anda

- setelah itu simpan dengan judul recent post

- selesai
Memasang widget recent post with thumbnail tidak sesulit mencari jarum di gundukan jerami kok, ikuti step de mi step untuk mempermudah cara pemasangannya. Kalau sudah buntu dan tidak bisa melakukan pemasangan silahkan tanyakan pada saya dengan meninggalkan link pesan di kotak komentar. Terima kasih Dan Happy Blogging.
-
Pesan Gw : Komentar Anda Sangat Berarti Untuk Perkembangan BLOG ini...